Now we will start into build a simple student course enroll application to get admission into institute.
For this we are going to create a simple model that is capable of storing student marks data from 10,10+2 and Engineering Entrance marks.Just add the Model class by right click on Models folder and select add then click class like following.
After click on class a pop-up will open like following.
Then Change the class name to Student.cs and click on Add button.Then MVC wiill create a class under Models folder and same will look like following.
Now change the model like following for storing student data.
Now we are going to change the Index.cshtml(under View/First folder) like following.
In above code @Html.ActionLink("Check your Eligibility", "Index","Course") is some what strange.But ActionLink is Helper method that works same as like <a> tag in Html.
And also change FirstController.cs like below code.
Now run the application we will get output like below.
If we click on the link Check your Eligibility, we will get a error like following.
We are getting above error because we didn't created a Course Controller Yet.Now we are going to create a Course controller like following.As previously we created controller ,same need to be done and change the controller name as CourseController.The created controller code looks like below.
Now add view as we previously did by right click on Index method and choose Add View then a pop-up will open and choose Empty Template the in below of that choose Student models in Model class(In some other visual studio version choose Strongly typed View).This enables us Visual Studio intelligence for writing better code. After that click Add button. A View called Index.cshtml under Course folder in Views Directory like following.
Now we able to see the @model FirstMVCApplication.Models.Student at top of the view.This means our view included a model called Student.While coding this support intellsence like below.
Now change the view code like following.
Here @ symbol used is a Razor syntax and use used Razor to create a html content in our View.Here @using(Html.BeginFrom()) {-----} is simalr to below html code.
<form action="/Course/Index" method="post">
--------------
</form>
And @Html.TextBoxFor(x => x.StudentName) will create a html content like following.
<input id="StudentName" name="StudentName" type="text" value="" />
MVC will convert Razor code to native Html controllers. So performance is very fast.
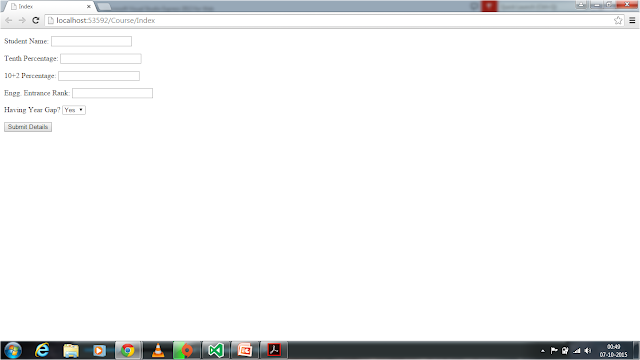
Now run the application this time we will see a output like below.
If we click Submit button it just reload the page and clear the entered because it is a form.Now add some code to the controller to collect the form data.The code will look like following.
Here we given another Index method with HttpPost option.First one is HttpGet by default.
A method that responds to HTTP GET requests: A GET request is what a browser issues normally each time someone clicks a link. This version of the action will be responsible for displaying the initial blank form when someone first visits /Course/Index.
A method that responds to HTTP POST requests: By default, forms rendered using Html.BeginForm() are submitted by the browser as a POST request. This version of the action will be responsible for receiving submitted data and deciding what to do with it.
In Post Method we are getting a form values as a Student Model data.This is called model.
Look at the following one to get more clarification
Enter the form data and click submit details then form post the data to Controller and same data is collected using Student model.This is called model binding.Please look at the following for more information.
If we continue the application this time we will get a error like below.
We are getting above error because we didn't create a View called Result.cshtml,but we used Result view in our post method like return View("Result").
Now we are going to add a view for our method Result and same will be created under Course folder as Result.cshtml.Now run the application this time and enter appropriate data in fields and submit details then a empty output will be displayed because we didn't provide any data to the view.
Now change the Result.cshtml like below.
Now we run the application and submit the details based on submit details we will get output.
Suppose for example I'm going to submit Student XYZ, 72, 87, And No Year Gap.Then a output will be look like below.
Now you can check with different inputs and each time check the output.
For this we are going to create a simple model that is capable of storing student marks data from 10,10+2 and Engineering Entrance marks.Just add the Model class by right click on Models folder and select add then click class like following.
After click on class a pop-up will open like following.
Then Change the class name to Student.cs and click on Add button.Then MVC wiill create a class under Models folder and same will look like following.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace FirstMVCApplication.Models
{
public class Student
{
}
}
Now change the model like following for storing student data.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace FirstMVCApplication.Models
{
public class Student
{
public string StudentName { get; set; }
public int TenthPercentage { get; set; }
public int Plus2Percentage { get; set; }
public int EngineeringEntranceRank { get; set; }
public bool HavingYearGap { get; set; }
}
}
Now we are going to change the Index.cshtml(under View/First folder) like following.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
Welcome Student.Please Click below link to check your course eligibility.
<br />
@Html.ActionLink("Check your Eligibility", "Index", "Course");
</div>
</body>
</html>
In above code @Html.ActionLink("Check your Eligibility", "Index","Course") is some what strange.But ActionLink is Helper method that works same as like <a> tag in Html.
The first parameter is the link text, and the second parameter is the name of the action method and third one is Controller name.
The Html.ActionLink() helper above, outputs the following HTML:
<a href="/Course/Index">Check your Eligibility</a>
We will learn more about Helper Methods in further chapters.
And also change FirstController.cs like below code.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers
{
public class FirstController : Controller
{
//
// GET: /First/
public ActionResult Index()
{
return View();
}
}
}
Now run the application we will get output like below.
If we click on the link Check your Eligibility, we will get a error like following.
We are getting above error because we didn't created a Course Controller Yet.Now we are going to create a Course controller like following.As previously we created controller ,same need to be done and change the controller name as CourseController.The created controller code looks like below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers
{
public class CourseController : Controller
{
//
// GET: /Course/
public ActionResult Index()
{
return View();
}
}
}
Now add view as we previously did by right click on Index method and choose Add View then a pop-up will open and choose Empty Template the in below of that choose Student models in Model class(In some other visual studio version choose Strongly typed View).This enables us Visual Studio intelligence for writing better code. After that click Add button. A View called Index.cshtml under Course folder in Views Directory like following.
Now we able to see the @model FirstMVCApplication.Models.Student at top of the view.This means our view included a model called Student.While coding this support intellsence like below.
Now change the view code like following.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@using (Html.BeginForm())
{
<p>Student Name: @Html.TextBoxFor(x => x.StudentName) </p>
<p>Tenth Percentage: @Html.TextBoxFor(x => x.TenthPercentage)</p>
<p>10+2 Percentage: @Html.TextBoxFor(x => x.Plus2Percentage)</p>
<p>Engg. Entrance Rank: @Html.TextBoxFor(x => x.EngineeringEntranceRank)</p>
<p>
Having Year Gap?
@Html.DropDownListFor(x => x.HavingYearGap, new[] {
new SelectListItem() {Text = "Yes",Value = bool.FalseString},
new SelectListItem() {Text = "No",Value = bool.TrueString}
})
</p>
<input type="submit" value="Submit Details" />
}
</div>
</body>
</html>
Here @ symbol used is a Razor syntax and use used Razor to create a html content in our View.Here @using(Html.BeginFrom()) {-----} is simalr to below html code.
<form action="/Course/Index" method="post">
--------------
</form>
And @Html.TextBoxFor(x => x.StudentName) will create a html content like following.
<input id="StudentName" name="StudentName" type="text" value="" />
MVC will convert Razor code to native Html controllers. So performance is very fast.
Now run the application this time we will see a output like below.
If we click Submit button it just reload the page and clear the entered because it is a form.Now add some code to the controller to collect the form data.The code will look like following.
using FirstMVCApplication.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers
{
public class CourseController : Controller
{
//
// GET: /Course/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(Student objstudent)
{
if(objstudent.HavingYearGap != false)
{
if(objstudent.TenthPercentage > 70 && objstudent.Plus2Percentage > 70 && objstudent.EngineeringEntranceRank < 4000)
{
ViewBag.Output= "Hi" + objstudent.StudentName + ",You got selected";
}
else
{
ViewBag.Output = "Sorry" + objstudent.StudentName + ",You not selected";
}
}
else
{
ViewBag.Output = "Sorry" + objstudent.StudentName + ",Year gaps not acceptable";
}
return View("Result");
}
public ActionResult Result()
{
return View();
}
}
}
Here we given another Index method with HttpPost option.First one is HttpGet by default.
A method that responds to HTTP GET requests: A GET request is what a browser issues normally each time someone clicks a link. This version of the action will be responsible for displaying the initial blank form when someone first visits /Course/Index.
A method that responds to HTTP POST requests: By default, forms rendered using Html.BeginForm() are submitted by the browser as a POST request. This version of the action will be responsible for receiving submitted data and deciding what to do with it.
In Post Method we are getting a form values as a Student Model data.This is called model.
Look at the following one to get more clarification
Enter the form data and click submit details then form post the data to Controller and same data is collected using Student model.This is called model binding.Please look at the following for more information.
If we continue the application this time we will get a error like below.
We are getting above error because we didn't create a View called Result.cshtml,but we used Result view in our post method like return View("Result").
Now we are going to add a view for our method Result and same will be created under Course folder as Result.cshtml.Now run the application this time and enter appropriate data in fields and submit details then a empty output will be displayed because we didn't provide any data to the view.
Now change the Result.cshtml like below.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Output
</div>
</body>
</html>
Now we run the application and submit the details based on submit details we will get output.
Suppose for example I'm going to submit Student XYZ, 72, 87, And No Year Gap.Then a output will be look like below.
Now you can check with different inputs and each time check the output.