In last chapter we created a controller that only returns a string result.Now we will work with Views in this chapter.
Before doing that lets modify our Controller coding like below.
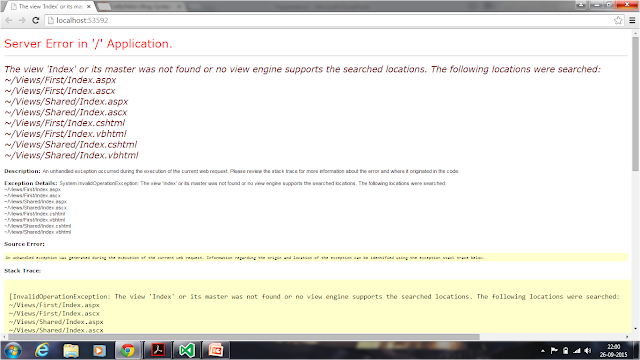
In above code ActionResult is a base class for all MVC response types.We will learn all about the response types in further chapters.If we run the application this time we will get a error like following.
The above error results because we didn't create a view for this action method.The above error quite helpful to understand how MVC search the Views.
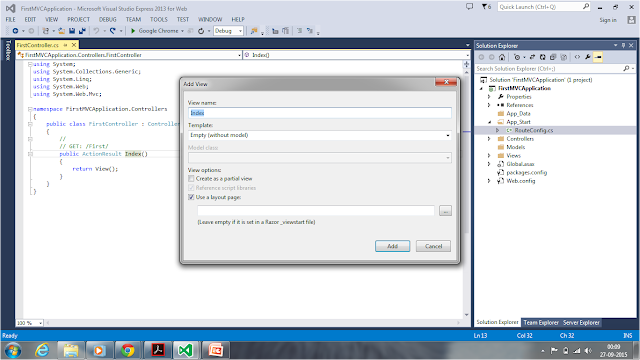
Then click Add View option a pop-up will appear like following.
Then Choose Empty in Template and Un Check the option Use a Layout page because we are not using the master page for this view.We will discuss more about this in later chapters.After that Click Add button Visual Studio creates a View called Index.cshtml under First folder in Views Directory like following.
The created Index.cshtml will look like this.
Before doing that lets modify our Controller coding like below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers
{
public class FirstController : Controller
{
//
// GET: /First/
public ActionResult Index()
{
return View();
}
}
}
In above code ActionResult is a base class for all MVC response types.We will learn all about the response types in further chapters.If we run the application this time we will get a error like following.
The above error results because we didn't create a view for this action method.The above error quite helpful to understand how MVC search the Views.
Adding View:
Now lets add the view by right click on the Index method in FirstController.cs then a pop-up will appear like this.
Then Choose Empty in Template and Un Check the option Use a Layout page because we are not using the master page for this view.We will discuss more about this in later chapters.After that Click Add button Visual Studio creates a View called Index.cshtml under First folder in Views Directory like following.
The created Index.cshtml will look like this.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>